- Run yarn, followed by yarn link-monorepo. While running the second command, you might be asked to give up the directory that you've cloned the monorepo to. If prompted, ensure you give up the full path to this directory (i.e. Please note that the usage of in the pathname, is not supported.
- I tried to get WebStorm (or rather, PhpStorm, but probably WebStorm is the same) to use the npm and yarn commands in /.volta/bin, but they are not recognized. Node itself is recognized though. The text was updated successfully, but these errors were encountered.
I have yarn installed on Ubuntu 18.04 yarn -version 0.32 But in PhpStorm - Settings - Languages and Frameworks - Node.js and NPM it says yarn is not found. The same happens today with `nodemodules` after `git pull && yarn install`. Yesterday it just worked as usual. After resetting to previous commit and invalidating cache usual indexing was restored. But we should continue work with `new nodemodules`. PhpStorm 2019.2 Build #PS-192.5728.108, built on July 24, 2019 Runtime version: 11.0.3+12-b304.
Maintainers
Details
Installs: 1 095
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3

Watchers: 3
Forks: 2
Open Issues: 0
Type:metapackage
Requires (Dev)
None
Suggests
None
Provides
- yarnpkg/yarn: 1.22.10
Conflicts
None
This package is auto-updated.
Last update: 2021-03-29 16:09:40 UTC
Composer extension that installs Yarn to vendor bin path.
Usage
Easiest way to do that is to execute composer command from console:
Versioning
The package will be automatically updated each time when new yarn version is released.
So, if you need to use specific yarn version for example 0.11.x, you can specify in composer.json with 'imponeer/composer-yarn-installer':'0.11.*' line.
How to contribute?
If you want to add some functionality or fix bugs, you can fork, change and create pull request. If you not sure how this works, try interactive GitHub tutorial.
If you found any bug or have some questions, use issues tab and write there your questions.
3dm games download. Context menu of a package.json - Show npm Scripts
View | Tool Windows | npm

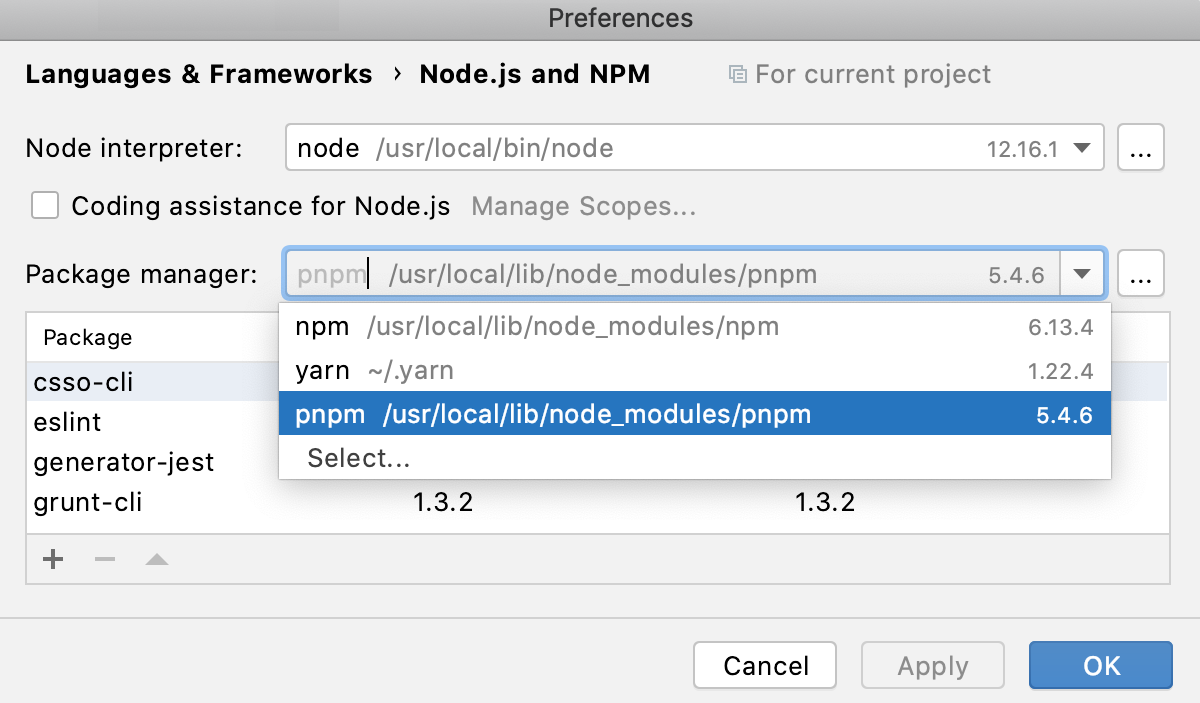
Use the tool window to run npm, pnpm, or Yarn scripts.
Before you start
Download and install Node.js. Note that npm is also installed so if you are going to use it you are through with the preliminary steps.
To use Yarn, install it as described on the Yarn official website.
Running scripts
When you build a tree of tasks for the first time during a PhpStorm session, the npm tool window is not opened yet.
If you already opened the npm tool window, you can access it with Search everywhere. Press Shift twice to open the search window, start typing your query, for example,
npm scripts, and select Show npm scripts from the list.Alternatively, select View | Tool Windows | npm from the main menu.
The npm tool window opens when you select a package.json file in the Project tool window or open it in the editor and select Show npm Scripts from the context menu.
As soon as you invoke npm, pnpm, or Yarn, the tool starts building a tree of scripts defined within the scripts property of the package.json file on which it was invoked.
If you have several package.json files in your project, you can build a separate script tree for each of them and run scripts without dropping the previously built trees. Each tree is shown under a separate node.
The tool window shows the script output, reports the errors occurred, lists the packages or plugins that have not been found, etc. The name of the last executed script is displayed on the title bar of the tool window.
To build a tree of scripts, do one of the following:
Select the required package.json file in the Project tool window or open it in the editor and choose Show npm Scripts from the context menu.
In the npm tool window, click on the toolbar and choose the required package.json file from the list. By default, PhpStorm shows the package.json file in the root of your project. If you have another package.json file, click Choose package.json and select the package.json file you need in the dialog that opens. PhpStorm adds a new node with the path to the chosen package.json file on its title and builds a scripts tree under the new node.
To re-build a tree
Switch to the required node and click on the toolbar.
To sort the scripts in a tree by their names
Click on the toolbar, choose Sort by from the menu, and then choose Name.
By default, a tree shows the scripts in the order in which they are defined in package.json (option Definition order ).
To run one script


Double-click the script.
Select the script in the tree and press Enter or choose Run <script name> from the context menu.
To run several scripts
Use the multiselect mode: hold Shift (for adjacent items) or Ctrl (for non-adjacent items) keys and select the required scripts, then choose Run or Debug from the context menu of the selection.

Toolbar
| Add package.json | Click this button to have a tree of scripts for another package.json file built. Choose the required package.json file from the list. PhpStorm adds a new node and builds a tree of scripts under it it. |
| Remove package.json | Click this button to remove the tree of scripts under the selected node. |
| Reload scripts | Click this button to have the tree of scripts under the selected node re-built. You may need a tree re-built after updating the corresponding package.json file because npm does not apply changes to trees on the fly. |
| Collapse all | Click this button to hide all the scripts trees and have only package.json nodes displayed. |
Click this button to configure the current view and to change the viewing modes of the tool window, see Tool window view modes for details. Note that most of the menu items are options that you can turn on or off. An option which is on has a check mark to the left of its name. The npm -specific options are:
| |
| Hide | Click this button to hide the tool window. To have it displayed again, choose View | Tool Windows | npm on the main menu. The tool window appears again showing all the previously built trees of tasks. |
Phpstorm Yarn Plugin
Context Menu of a Tree
| npm Settings | Choose this menu item to open the npm Settings dialog and view or edit the Node.js configuration |
| Jump to Source | Choose this menu item to open the package.json file for which the current tree is built. |
| Reload scripts | Choose this menu item to have the tree of scripts under the selected node re-built. |
| Copy Path | Choose this menu item to save the path to the package.json file according to which the current tree was built to the clipboard. |
| Remove package.json | Choose this menu item to remove the tree of scripts under the selected node. |
Context Menu of a Script
Phpstorm Yarn Colors
| Run <script name> | Choose this menu item to run the selected script. |
| Edit <script name> settings | Choose this menu item to open the Run/Debug Configuration dialog box and edit the predefined settings for the selected script. |
| Jump to Source | Choose this menu item to open the package.json file for which the current tree is built and navigate to the definition of the selected script. |
